
MDN CSS Images Module Level 3 Tab Atkins Jr.
The function’s result is an object of theYou can make the gradient in different ways and animate its position.

CSS RADIAL GRADIENT HOW TO
Is it possible and how to make the white glitter on top smoothly transition from left to right? Answer: You can create both linear and radial gradients this way. It wont look exactly like the gradient you defined in the animation due to the far angle calculation.

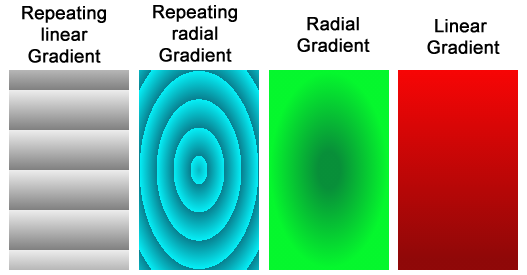
The trick is to double the size of the gradient and set the stop- color half of their actual values to keep the same visual gradient, then animate it from left to right. box Ĭan I Use css-gradients? Data on support for the css-gradients feature across the major browsers from ./*background: radial-gradient(ellipse farthest-corner at right top, #FFFFFF 0%, #ffb3ff 8%, #ff33ff 25%, #800080 62.5%, #b300b3 100%) */īackground: radial-gradient(ellipse farthest-corner at left top, #FFFFFF 0%, #ffb3ff 8%, #ff33ff 25%, #800080 62.5%, #b300b3 100%)īackground: radial-gradient(ellipse farthest-corner at top, #FFFFFF 0%, #ffb3ff 8%, #ff33ff 25%, #800080 62.5%, #b300b3 100%)īackground: radial-gradient(ellipse farthest-corner at right top, #FFFFFF 0%, #ffb3ff 8%, #ff33ff 25%, #800080 62.5%, #b300b3 100%) However, CSS 3 allows you to place them in your designs without having to create an actual. You can make the gradient in different ways and animate its position. Here we’ll explore the syntax for defining radial gradients. , last-color ) By default, shape is ellipse, size is farthest-corner, and position is center. Syntax background-image: radial-gradient ( shape size at position, start-color. To create a radial gradient you must also define at least two color stops. They are still generated images internally to the browser, so you’ll want to define them in the background property or your elements, and you get plenty of flexibility for the direction and color stops. CSS Radial Gradients A radial gradient is defined by its center. The user must specify the circle controlling. More than two-color elements can be possible in linear gradients. A CSS linear gradient can be coded by using the linear-gradient () function.The minimum two-color required to create a linear gradient. The user may specify 2 or more gradient colors, and this paint will provide an interpolation between each color. Transitions in l inear gradients occur along a straight line determined by a direction or angle. The RadialGradient class provides a way to fill a shape with a circular radial color gradient pattern. Design apps, online gradient tools, and even CSS all fail in this regard so I made. This website also contains some interesting articles about css tricks (involving gradients. public final class RadialGradient extends Paint. Generate linear gradients, radial gradients, and conic gradients.

With color gradient you can easily create simple gradients, as well as far more complex gradient types like patterns and radial gradients. A radial gradient is defined by its center.
CSS RADIAL GRADIENT FULL
This tool supports the full css background specification. The radial gradient extends from the center point of the gradient to all sides in the form of a circle or ellipse (the default shape). The radial-gradient() function sets a radial gradient as the background image.
CSS RADIAL GRADIENT SOFTWARE
No need to create images in a seperate software anymore. Color gradient is a free tool for creating css gradients. You can now easily define radial and linear gradients in CSS.


 0 kommentar(er)
0 kommentar(er)
